Chào các bạn, theo yêu cầu của một số bạn muốn mình chia sẻ cách làm nút back to top mà mình đang sử dụng trên Blog. Thì bài viết hôm nay mình sẽ hướng dẫn các bạn cách làm nút back to top tuyệt đẹp và chất này!
Bạn có thể xem Demo ngay tại trang chủ của bacsiwindows.com
và dán code HTML này vào sau thẻ đó.

Bạn có thể xem Demo ngay tại trang chủ của bacsiwindows.com
Cách thực hiện
Bước 1. Dán CSS này vào trước thẻ]]></b:skin>#bacsiwindows-go-top{position:absolute;top:-35px;right:50%;background:#fff;color:#7577a9;border:6px solid #dddddd;height:60px;width:60px;text-align:center;line-height:60px;border-radius:0;font-size:1.2em;z-index:69;transform:rotate(45deg);margin:0 -50px}
#bacsiwindows-go-top:hover{border-radius:0 50px 50px;color:#7577a9!important}
#bacsiwindows-go-top i{transform:rotate(-45deg)}
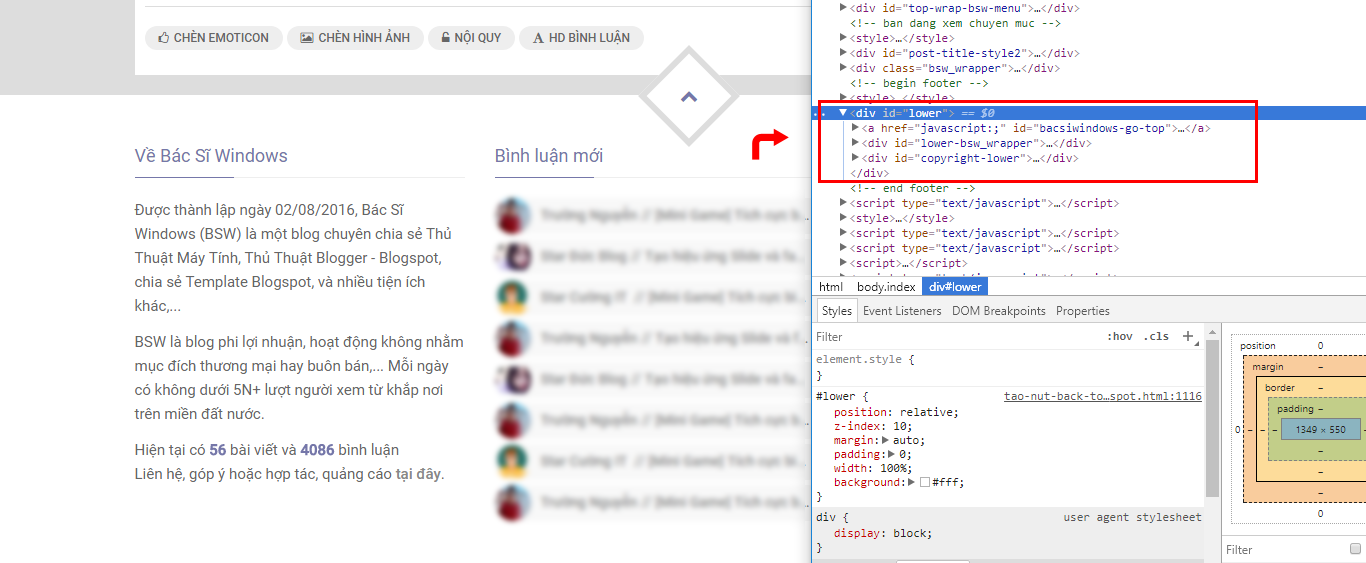
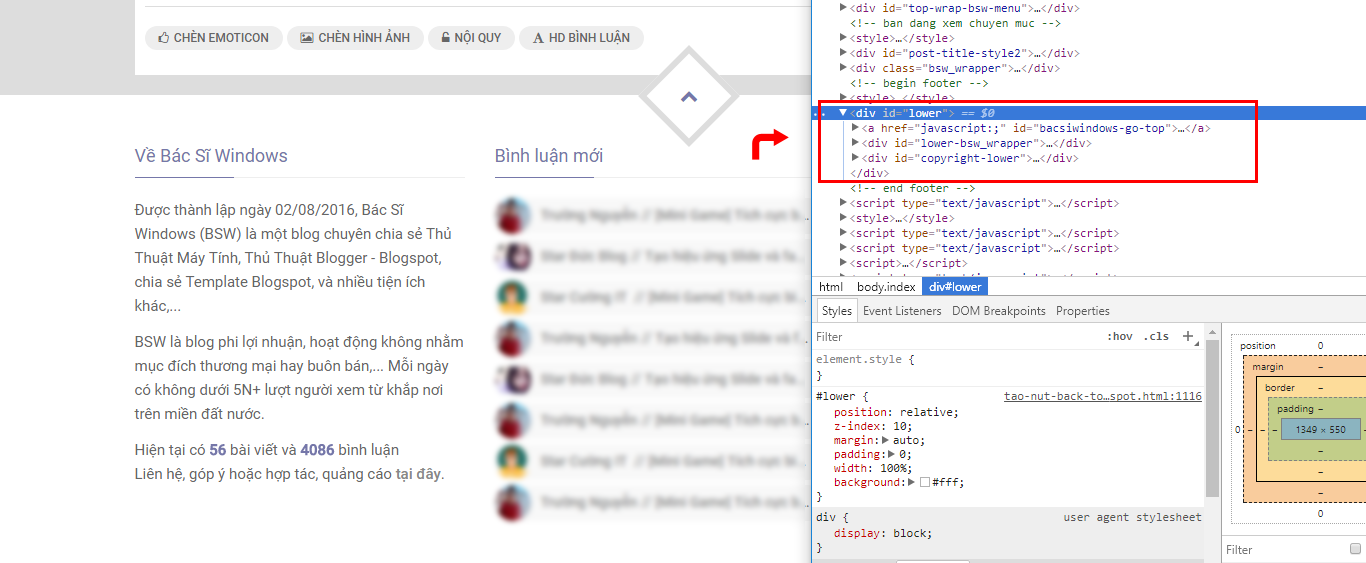
Bước 2. Tìm ID của phần Footer trong Template của bạn.
Là sao? Ví dụ trên bacsiwindows.com, phần footer có ID là
Tương tự, nếu ID của phần Footer trong mẫu của bạn là #lower. Thì bạn tìm trong mẫu id='lower'#lower-wrapper hoặc #footer-wrapper thì bạn tìm trong mẫu đoạn code tương ứng: <div id='lower-wrapper'> hoặc <div id='footer-wrapper'>và dán code HTML này vào sau thẻ đó.
<a href='javascript:;' id='bacsiwindows-go-top'><i class='fa fa-chevron-up'/></a>Để kiểm tra nhanh, hãy click chuột phải vào phần Footer và chọn Kiểm tra phần tử.

Bước 3. Tìm thẻ
</body> và dán đoạn javascript này phía trên nó.<script type='text/javascript'>Bước 4. Lưu mẫu.
$('#bacsiwindows-go-top').on('click', function (e) {
e.preventDefault();
$('html,body').animate({
scrollTop: 0
}, 999);
});
// bacsiwindows.com
</script>





0 Nhận xét: